autosurf
Active Member
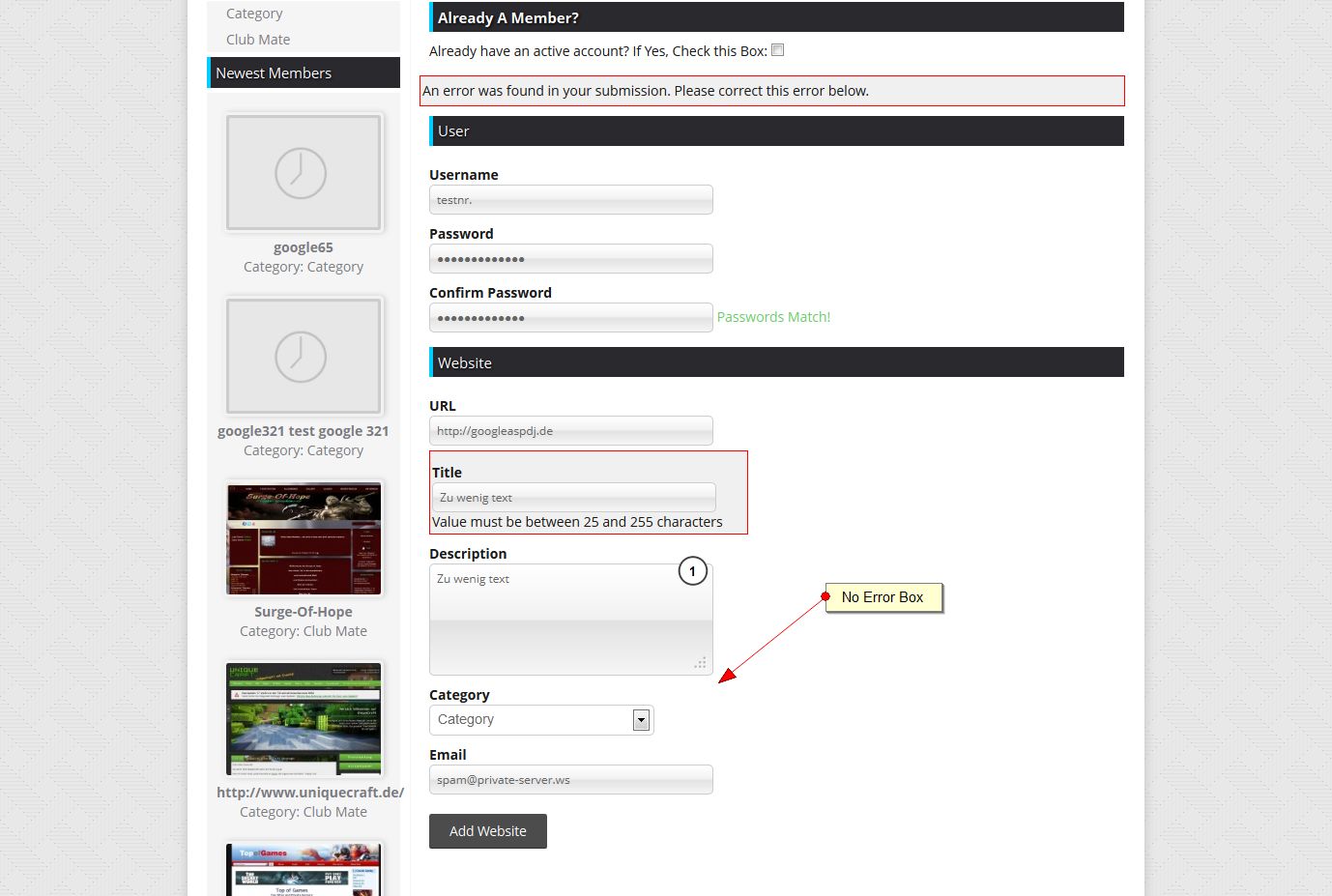
When a member adds a new account, it does not seem to have control over the description of the site and its length?
How is it possible to add a condition on a minimum number of character information for this field?
Same question for the title with a minimum and maximum value.
Thank you in advance
How is it possible to add a condition on a minimum number of character information for this field?
Same question for the title with a minimum and maximum value.
Thank you in advance